Quick intro
The User Input control makes it possible for the user to type information into a field that is carried over to the next screen.
This feature is great for:
- corporate training demos where you need to allow your clients to practice input and submission
- sales demos where you want to customise the demo data according to the client you are demoing to
- any demo where you want to obtain more interactivity
The demo on the right demonstrates how this works: just type a name in the text input where the arrow indicates and then click "Sign Up". On the second screen you will see the name you just typed. The value you input on the first screen has been remembered by the demo and can be displayed in any text control in the demo.
This feature will not save the user input in the database. If you need to save info from the user (e.g. name, email, phone, etc.), please see this article.
How it works
1 Insert a User Input control
Insert this control on the screen where you want the user to be able to type information.

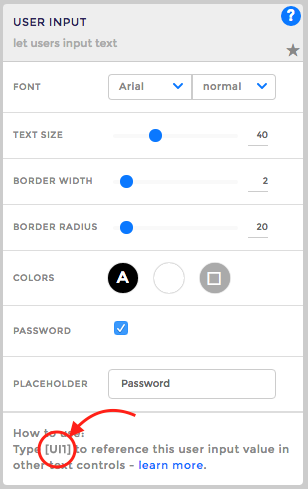
Copy the User Input Value (e.g. [UI1]) from the Properties Panel.

You can adjust its look from the properties: FONT, TEXT SIZE, BORDER WIDTH, BORDER RADIUS, COLORS
Select the Password Box to create a password-like text
You can set a placeholder text.
2 Type the User Input Value in any text control throughout the demo
Paste the User Input Value you copied in step 1 (e.g. [UI1]) to any text control where you want it to appear. You can use it in a Text Box, Callout or Link.
The result can be experienced in the demo on the top of this article.
