Quick intro
This guide describes how to embed a demo created on AppDemoStore.com into a Facebook Fun Page using the "Static HTML Iframe Tab" App.
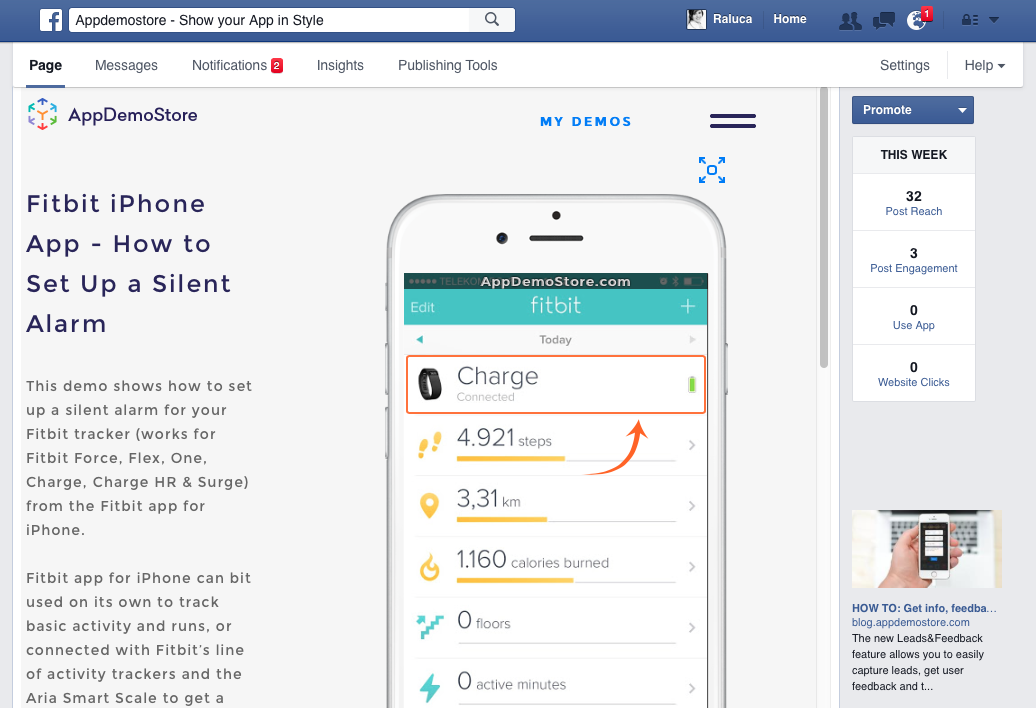
The result will look like this: AppDemoStore FacebookPage.
Some of the advantages of including an interactive demo of your app in your Facebook page are:
- your friends can experience your app right on Facebook
- the demo is easy to share and spread it virally
- you get Facebook-related statistics

How it works
1 Add the "Static HTML Iframe Tab" App to your Facebook Page
The only way to add HTML code to Facebook is by using an app - there are several apps for this, we choose the Static HTML Iframe by Woobox. Here are the steps to add this app to your Facebook Page:
- Log in to Facebook with the user that has admin rights for the page you want to add the demo to
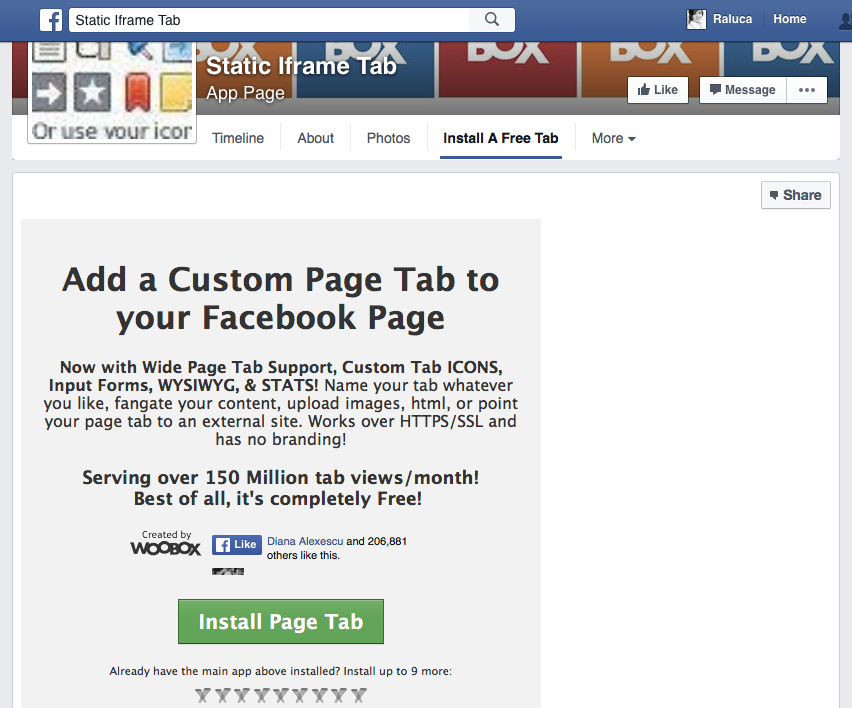
- Search for Static HTML Iframe Tab by Woobox or access it directly via this link
- Add the app to your page by clicking the button Install Page Tab, then Add Page Tab (if you manage more pages, make sure you select the right page first).

2 Embed the demo and customize the tab
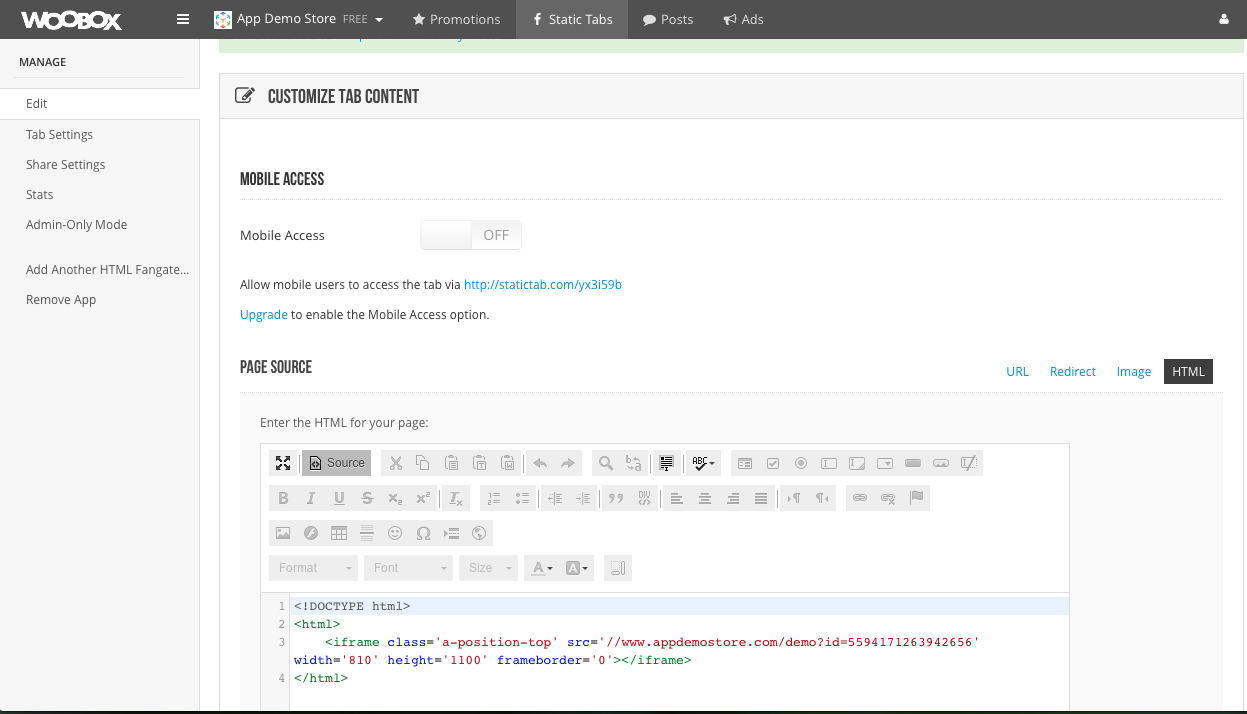
The app will create a new tab called Welcome in your Facebook Page. We will embed the demo in this tab. To be able to edit the tab, you need to authorize the app by clicking the button Authorize the Tab Application. The tab will open in edit-mode which looks like in this screenshot.

Here's what you have to do here:
- Give a meaningful name to the tab (e.g. Our App Demo, Test our App Online, etc.) and upload an image for it (e.g. an app screenshot)
- Go to your demo page on AppDemoStore.com, copy the code provided in the Share section on the Demo Page and paste it in the HTML section. Please replace the http with https in the URL
- You can also customize who can view this tab and how the share will look like
- Save the tab